2024년 3월 넷째주
css border-radius에서 %의 기준점은?
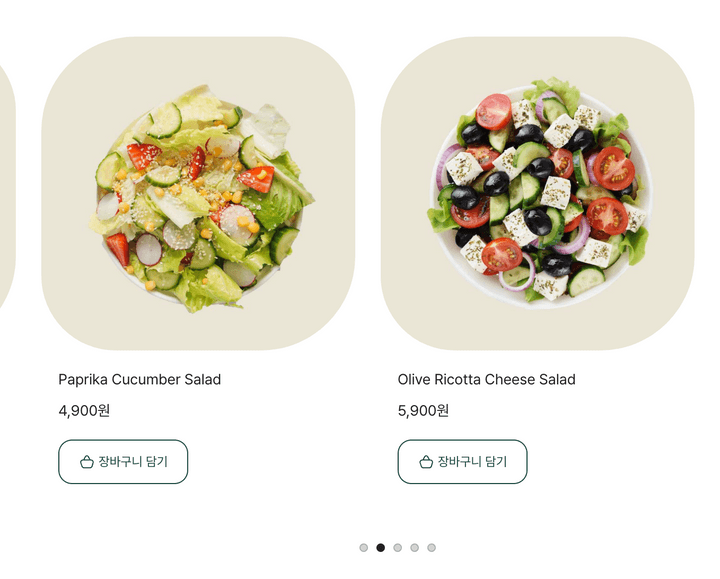
지난 한달간 사내에서 새로운 테마를 만드는 작업을 했는데, 새테마 주제가 라운드였다. 말 그대로 에디터 내 사용자 설정에 따라 동글강도(?)가 달라지기도 하고 이미지에도 여러 동글동글한 이미지모양을 적용 할 수 있게끔 설계가 되어있었다.
(동글동글..)

그러다보니 css의 border-radius 속성을 굉장히 많이 사용하게 되었고 새로 알게된바가 있었다.
👩🎨 border-radius의 %는 어떤 기준값을 따라가나요? 기준값을 바꿀 수 있나요?
사실 한번도 생각 못해봤는데 알아보니 아래와 같다.
Percentages for the horizontal radius refer to the width of the border box, whereas percentages for the vertical radius refer to the height of the border box.
- 즉, 수평의 radius는 엘리먼트의 너비를 기준점으로 삼고, 수직의 radius는 엘리먼트의 높이를 기준으로 삼는다.
이게 대체 무슨소릴까!🫨 예시로 살펴보자
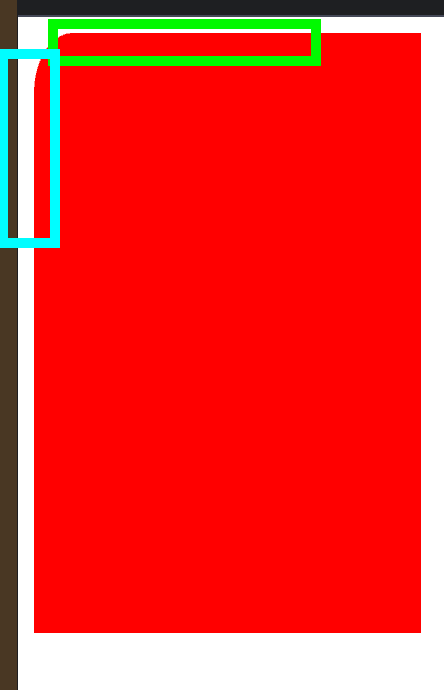
아래와 같이 width 가 200px이고 height 가 300px인 박스가 있을 때,
border-top-left-radius 를 10% 로 하면 어떤 값을 기준으로 먹혀질까?

답은 수평의 radius는 width 기준으로 20px이 되고, 수직의 radius 는 height 기준으로 30px이 된다.
따라서 박스의 너비와 높이에 따라서 radius 의 기준점은 달라진다.
Browsing Context & BroadcastChannel api 맛보기
Browsing Context 란?
- 브라우저가 Document를 표시하는 환경. 모던 브라우저에서는 보통 탭 단위
- window나 iframe이 될 수도 있다.
- 각 브라우징 컨텍스트는 특정 출처, 활성화 된 Document의 출처, 그리고 모든 Document의 방문 기록을 가진다.
- 각 브라우징 컨텍스트 간의 통신은 제한되지만, 같은 origin 을 가진 브라우징 컨텍스트 끼리는 BroadcastChannel을 열어서 통신 가능하다.
Origin 이란?
- 접근시 사용되는 url의 스킴 / 호스트 / 포트
- 스킴,호스트,포트가 모두 같을 때 origin 이 동일하다고 표현한다.
ref- https://developer.mozilla.org/ko/docs/Glossary/Browsing_context
BroadcastChannel api 란?
- browsing context 간의 통신을 간단하게 해주는 api 이다.
- 창/탭, iframe, 웹 워커 및 서비스 워커 간의 통신이며 지정된 채널에 게시된 메시지는 모든 청취자에게 전달된다.
사용법
const channel = new BroadcastChannel('my_bus');
channel.postMessage('This is a Text message');
channel.onmessage = function(e) {
console.log('recived', e.data);
}
channel.close();- 자신에게는 채널이 발송되지 않는다. 따라서 동일한 채널의 postMessage()와 동일한 페이지에 onmessage리스너가 있을 경우, message이벤트가 실행되지 않는다.
어떤 메시지를 전송 할 수 있나?
- 문자열 혹은 strutted clone 알고리즘 (string, objects, arrays, blob, ArrayBuffer, Map)에서 지원하는 문자열
다른 기법들과 차이점
- BroadCastChannel은 window.postMessage나 MessageChannel API 들을 대체하는게 아니다.
- window.postMessage 같은 경우는 서로 다른 origin 끼리도 통신 가능
- MessageChannel API 는 one to one 통신 지원
- BroadCastChannel api 는 동일한 출처에 있는 스크립트 간 one to many 통신을 위한 것.
사용 예시를 알아보자
- 다른 탭에서 사용자 작업 감지
- 사용자가 다른 창/탭에서 계정에 로그인하면 알림
- 작업다에게 백그라운드 작업을 실행도록 안내
- 사용자가 하나의 창에서 사진을 업로드 하면 열려있는 다른 페이지로 옮기기
ref - https://developer.chrome.com/blog/broadcastchannel?hl=ko
React 기기괴괴 시절 - data-reactid 라는게 있던 시절이 있다..
https://stackoverflow.com/questions/17585787/whats-data-reactid-attribute-in-html
옛날 옛적 리액트에서는 data-reactid 라는 어트리뷰트로 각 컴포넌트들을 식별해줬다고 한다. 하지만 최신버전 부터는 data-reactid 속성은 사용되지 않는다. 리액트는 각 요소에 대한 정보를 메모리상에서 관리하여 컴포넌트간의 변경사항을 추적한다.
리액트도 참 많은 변화가 있었구나..
React - useId
- 유니크한 id 값을 생성해주는 리액트 훅이 생겼다.
- uuid 와 같은 라이브러리를 더이상 사용하지 않아도 되는듯.
const Component = ()=>{
const randomId = useId();
}ref - https://react.dev/reference/react/useId
사용자 경험 개선 - 이미지 로딩 시간 처리하기
- 스켈레톤 UI 를 사용해서 요청 데이터의 로딩 시간을 처리했다고 쳐도, 이미지가 느리게 로딩되면 사용자 경험이 저하된다. (아주 잠깐이라도 이미지만 비어있는 상태이므로.)
- 간단히 해결 할 수 있는 방법으로는 이미지가 완전히 로딩 될 때 까지 이미지 요소에 placeholder 처리를 해주는 방법이 있다.
<div class="image-container" data-src="실제 이미지 주소">
<img class="placeholder" src="플레이스 홀더 이미지 주소">
</div>window.onload = function() {
const imageContainer = document.querySelector('.image-container')
const actualImage = new Image();
actualImage.src = imageContainer.dataset.src;
actualImage.onload = function () {
imageContainer.replaceChildren(actualImage);
};
}여담 - 간단 마라톤 후기

인생 첫 마라톤으로 동아 마라톤에 다녀왔다..겨울동안 연습 안한것 치곤 평소보다 페이스도 나름 잘 나왔다. 1시간 이내는 못찍었지만 그래도 만족한다. 마라톤 다녀오고 든 생각은 러닝크루 들어가야겠다!!🤩
가을에 제마 하프마라톤도 나가고 싶은데 그 때는 러닝크루 들어가서 준비해야겠다고 생각했다.🤭