2024년 5월 둘째주
May 12, 2024
Partytown 사용하여 외부 스크립트 로딩 최적화 하기
왜 필요할까?
- 프로젝트에서 사용하는 외부 스크립트가 많아지면, 스크립트 로딩 시간이 길어지고 (해당 스크립트가 로딩하는 js 파일의 크기가 커질수록!), 이에 따라서 메인 스레드가 블로킹 되어 성능 측면으로 좋지 않다.
어떻게 해결할까?
- parytown 이라는 라이브러리는, 기존의 메인스레드에서 처리하던 외부스크립트 로딩을 웹 워커로 위임한다.
- 하지만 웹 워커는 window, document, localStorage와 같은 메이저한 api 에 접근이 불가능하다.
웹 워커가 뭔데?
- 자바스크립트는 싱글 스레드 기반으로 작동하고, 싱글 스레드로서의 단점을 보완하기 위해서 코드가 비동기로 실행된다.
- 하지만 비동기 실행이 계속 쌓이면, 모든 작업의 실행 속도가 느려진다. 이러한 문제를 해결하기 위해 나온 것이 웹 워커이다.
- 웹 워커는 멀티 스레드를 지원하고, 워커에서 작성된 스크립트는 메인 스레드에서 분리되어 독립된 스레드로 실행되어 메모리 자원을 효율적으로 사용 할 수 있다.
- 웹 워커는 아래와 같이 메인 스래드에서 객체로 선언되고 사용되고, 웹 워커로 생성된 스레드와 메인 스레드는 message 이벤트를 사용하여 데이터를 주고 받을 수 있다.
const worker = new Worker('./worker.js');
worker.postMessage();
worker.onmessage = e => {
//...
}
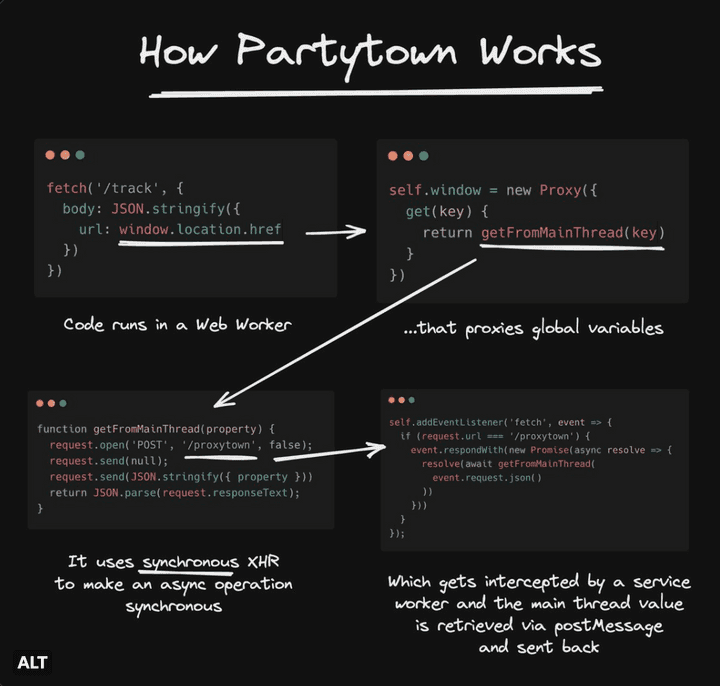
Partytwon 동작 방법
- 근데 위에서 기존의 웹 워커에서는 window, dom 에 접근이 불가능하다고 했다. 외부 스크립트에서 widnow, dom 객체에 접근하면 어떻게 할까?
- parytown 은 이를 해결 하기 위하여, proxy를 사용해서 아래와 같이 window, dom 객체를 메인 스레드로부터 가져온다.

- 이러한 기능들을 partytown 에서 지원해주기 때문에, 개발자가 직접 외부스크립트 로딩을 웹 워커에 위임하는게 아니라, partytown 라이브러리를 사용하면 좋은 것이다.
ref
- https://dev.to/adamdbradley/how-partytown-s-sync-communication-works-4244
- https://blog.rhostem.com/posts/2021-01-03-image-load-by-web-worker
zero-runtime css가 뭘까
- CSS-in-JS는 JavaScript 코드 내부에 CSS 코드를 삽입하는 방식이다.
- 따라서 해당 코드는 JavaScript 번들에 포함되어 브라우저에 전달되고, 런타임에 해석된다.
- 하지만 요즘은 SSR환경에서도 사용 가능하도록 CSS를 미리 추출가능한 기술들이 생겼다.
- 그렇다면 CSS-in-JS 를 사용하여 브라우저에 스타일이 적용되는 방법은 두가지 일 것이다.
- 런타임 스타일시트
- 여기서 런타임 스타일 시트는, 위에서도 말했듯, JavaScript 번들 파일 내 스타일 코드가 포함되고, 해당 번들 파일이 브라우저에서 실행되어 스타일이 적용되는 원리이다.
- 정적 CSS 추출
- 런타임 스타일시트
하지만 런타임 스타일 시트는, JS 가 로드 된 후 런타임 환경에서 스타일을 생성하므로 오버헤드가 발생하여 JS 로드 속도가 느려질 수 있다. 따라서 이런 문제를 해결하기 위해서 정적 CSS 추출을 사용한다.
-
정적 CSS 추출, 즉 zero-runtime css 란?
- 런타임에서 스타일을 만드는게 아니라, 빌드 타임에 CSS를 생성하고, 생성된 CSS를 브라우저에 전달하여 적용하는 작업이다.
- 즉, 빌드 시점에 CSS 파일이 생성되고, 브라우저에 전달 된다. 생성된 CSS 파일은 브라우저에서 JS 와 별도로 로드된다.
- 요거는 아예 새로운 개념은 아니고 기존의 HTML / CSS / JavaScript 를 따로 브라우저에서 다운로드하던 아주 기본적인 방식을 CSS-in-JS 에도 적용한거라고 보면 된다.
ref
이모저모
- 1년차~2년차 개발자로서 내가 지금 꼭 배워야할게 뭘까?
- 탄탄한 기본기
- 요즘따라 HTMl/CSS/JS 및 웹에 대한 기본기가 중요함을 느낀다 😔 특히나 특정 프레임웍에 한정된 개발자가 되지 않으려면 말이다.
- CS 지식은 기술을 전체적으로 보는 능력을 기르려면 필요하다. 또한 웹을 잘 알려면 결국 CS 지식이 기반이 되어야한다.
- 제품을 기술 관점으로 읽는 능력
- 결국 개발자는 개발을 통해서 제품을 만드는 사람이기 때문에, 기술을 제품에 어떻게 녹여내야할지, 큰그림(?)을 보는 능력이 필요하다고 생각이 든다.
- 가장 어려운 것 같은데, 그래도 이건 열심히 보고 듣고 경험하고 연습하면 쌓이지 않을까
- 기술에 대한 의사결정을 더 빠르고 효율적으로 하는 방법
- 사소한 것도 좋다. 작게는 네이밍부터 크게는 코드 전체 구조까지
- 그냥 여러가지 경험해보기
- 현재는 프론트엔드 개발을 하고 있지만, 인프라든 서버이든 여러 경험을 해놓으면 좋을거라고 생각한다. 결국 언젠가는 모두 다 해봐야한다. 🙄 특정 기술에 얽매이지 말기
- 탄탄한 기본기